Well this is momentous. The website got a new category! And here’s the first article.
Status:
work in progress.
This document is subject to change. Feedback is welcome (using this forum post).
Last updated: 2024-07-03. Version: 0.0.1.
Problem description
When you — individually, or as an organisation — produce ‘creative output’, it is reasonable to expect that you will, over time, produce more than 100 things.
This breaks the standard Johnny.Decimal structure, which does not allow for more than 10 areas or categories, or more than 100 IDs.
Creative inputs
It is useful to have a library of ‘creative inputs’. These are artefacts that you might use in any project.
We define a standard area.
80-89 Library of creative inputs
This is area 80-89 so it is pushed to the ‘end’ of your system. By doing so, we can standardise this number range across the maximum number of systems.
You are free to use categories 10-79 for the rest of your business.
If you would prefer to use this area at a different number, e.g. 30-39, please do so.
A library
The term ‘library’ was chosen deliberately. Once established, libraries do not change much. Yes, new books are added, but not at the rate that they were at the start.
[insert graph here of change over time]
Categories
This area follows the standard Johnny.Decimal pattern, and contains the following categories.
81 Design elements
Purpose: where we store external artefacts, like typefaces, or ephemeral things, like colour palettes.
82 Words, text
Purpose: where we store re-usable words, text, or other prose.
83 Images, drawings, diagrams, screenshots
Purpose: where we store re-usable images that are not photographs.
84 Photos
Purpose: where we store re-usable photographs.
85 Audio, music
Purpose: where we store re-usable audio, music, or anything else that primarily goes in your ears.
86 Video, animation
Purpose: where we store re-usable video, animation, or any other moving pictures.
87 Platform-specific instructions
Purpose: where we store details that help us create for or load up to specific platforms; e.g. what video format does YouTube prefer?
Creative outputs
It is the creative outputs which might exceed 100 in number. These are the projects you produce: the product brochure, marketing video, and so on. Each is a ‘job’ in creative agency parlance.
We define a standard area.
90-99 Portfolio of creative outputs
This follows area 80-89 so the two sit together at the ‘end’ of your system.
If you would prefer to use this area at a different number, e.g. 40-49, please do so. I do recommend that it immediately follow your library of creative inputs.
Numbering scheme
This area uses non-standard numbering.
Each output has a unique ID. Assuming 10,000 jobs is sufficient, we start at 90001 and increment by 1 each time.[1]
We do not use categories in this area: instead, jump straight to the job ID.
90-99 Portfolio of creative outputs
90001 First job description 2024-06
90002 Second job description 2024-07
...
Naming jobs
I suggest it will be useful to put the date that the job started at the end of the title.
Year and month will be sufficient, in the format yyyy-mm. This is to help you anchor these jobs in your mind when you review them in the future.
If you have your own job number
If you’re working in or for an agency, you might already have a job number.
In this case, you should use this number in place of 90001.
Standardise subfolders
You should create a standard subfolder structure. I recommend the following.
90-99 Portfolio of creative outputs
90001 First job description 2024-06
10 Design elements
20 Words, text
30 Images, drawings, screenshots
40 Photos
50 Audio, music
60 Video, animation
90 Exports, finals
You will note that this mimics the category structure of 80-89.
Process
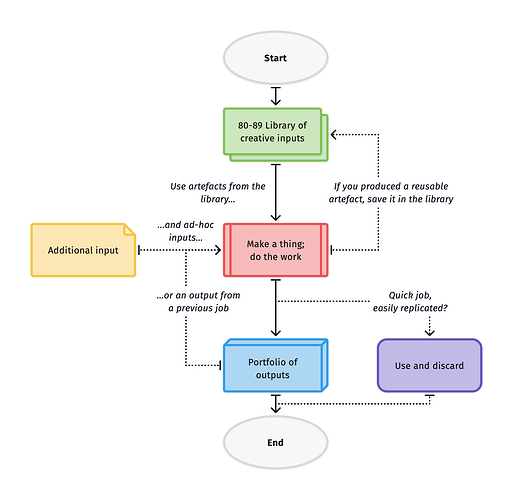
Broadly speaking, each job is as follows.
- You take artefacts from your library of inputs (green), as well as job-specific additional inputs (yellow) and possibly material from your portfolio of outputs (blue).
- You do some creative work (red).
- You save the output in your portfolio (blue).
- You identify reusable artefacts and move them to your library.
- Optionally, if the job was a quick one-off, you publish it without saving it.
Example
This is our system as of 2024-07-03. We’ve only been using this for a few weeks but so far it feels good.
80-89 Library of creative inputs
81 Design elements
81.11 Berkeley Mono
81.12 Our colours
81.13 Nice colours for inspiration
82 Words, text
82.11 Inspirational words
82.12 Patreon, Ko-fi, and so on
82.13 Hashtags
82.14 SEO-related, summaries of pages
82.15 Where our brand copy is used
82.16 Johnny.Decimal style guide
82.17 TikTok comment replies
83 Images, drawings, diagrams, screenshots
83.11 Our logo (just the logo)
83.12 Our logo on background or banner
83.13 favicons
83.14 Other companies' logos
83.15 Stock images
83.16 Lucy's drawings of JD concepts
83.17 Screen grabs we make or take
83.18 Combined LwL & JD logos or banners
83.19 Backgrounds or banners - organised by external site
83.20 Reference, example screens from social media
83.21 Miscellaneous other shapes
84 Photos
84.11 Photos that include one of us, or are about us or our place
84.12 Photos that don't include one of us
85 Audio, music
86 Video, animation
86.11 Videos that include one of us, or are about us or our place
86.12 Videos that don't include one of us
87 Platform-specific instructions
87.21 Facebook
87.22 Instagram
87.23 Linkedin
87.24 TikTok
87.25 Twitter
87.26 YouTube
87.27 Reddit
87.28 Gumroad
87.29 Snapchat
87.30 Mastodon
87.31 Threads
87.32 Bluesky
90-99 Portfolio of creative outputs
90 Management of library of outputs
90.01 Inbox
90.03 To-do & lists
90.05 Templates
90001 From chaos to calm 2023-05-31
90002 New website launch announcement 2023-05
90003 Launch workbook on Gumroad 2023-07
90004 If your house looked like your file system 2023-07
90005 When a librarian needs to find something 2023-07
90006 Patreon posts 2023
90007 The Manifesto 2023-06
90008 Visualising the Teams hierarchy 2023-06
90009 What is JD? with emoji 2023-07
90010 Blog post videos
90011 Business cards for street workshop experiment 2024-03
90012 Business cards for Moo print job 2024-06
90013 Website copy proofing
90014 The freelancer problem 2023-09
90015 Workshop pre-launch video 1 2024-02
90016 Workshop pre-launch video 2 2024-04
90017 Workshop launch announcement 2024-04
90018 Workshop highlights reel 2024-06
90019 First edition stickers 2023-09
90020 Second edition stickers 2023-11
90021 Diagrams including the two ways of looking at a work project 2023-11
90022 Canberra Expo 2024-05
90023 JDSS 15.53 Aus trip 2024-07
10 Design elements
20 Words, text
30 Images, drawings, screenshots
40 Photos
50 Audio, music
60 Video, animation
90 Exports, finals
10,000 is enough. That’s one job a day every working day for 40 years. ↩︎