Update - Logseq - being able to copy-paste from .html export to MS Word, retaining formatting/style (colors/highlights):
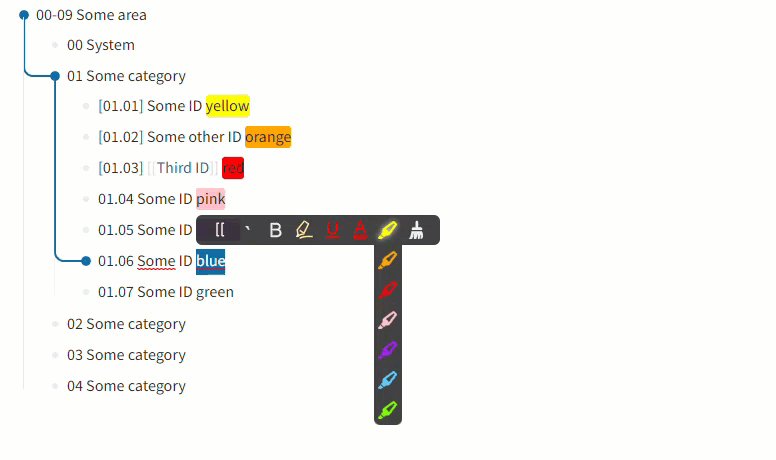
By doing this
“template”: “<span style="background-color: #FFFF00;">$^”,
instead of this
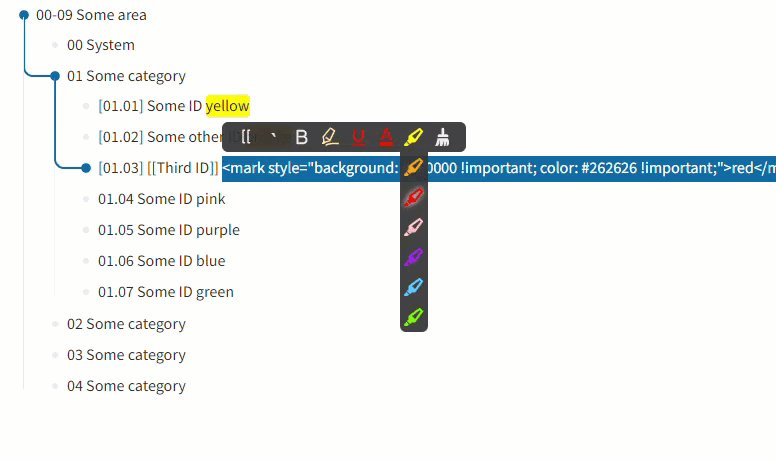
“template”: “<mark style="background: #FFFF00 !important; color: #262626 !important;">$^</mark>”,
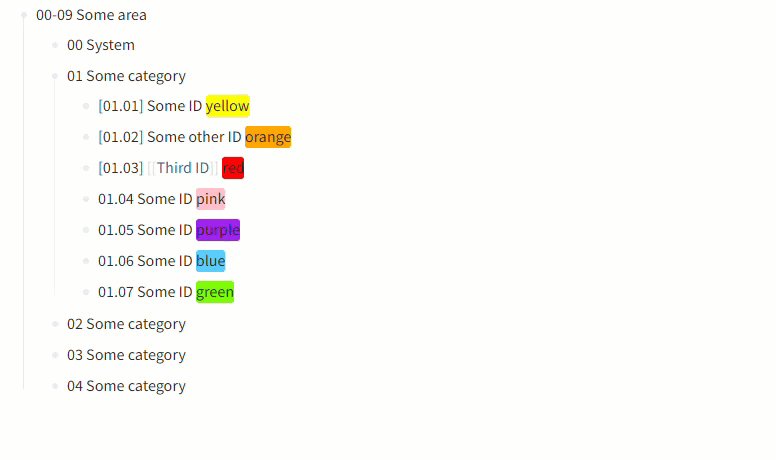
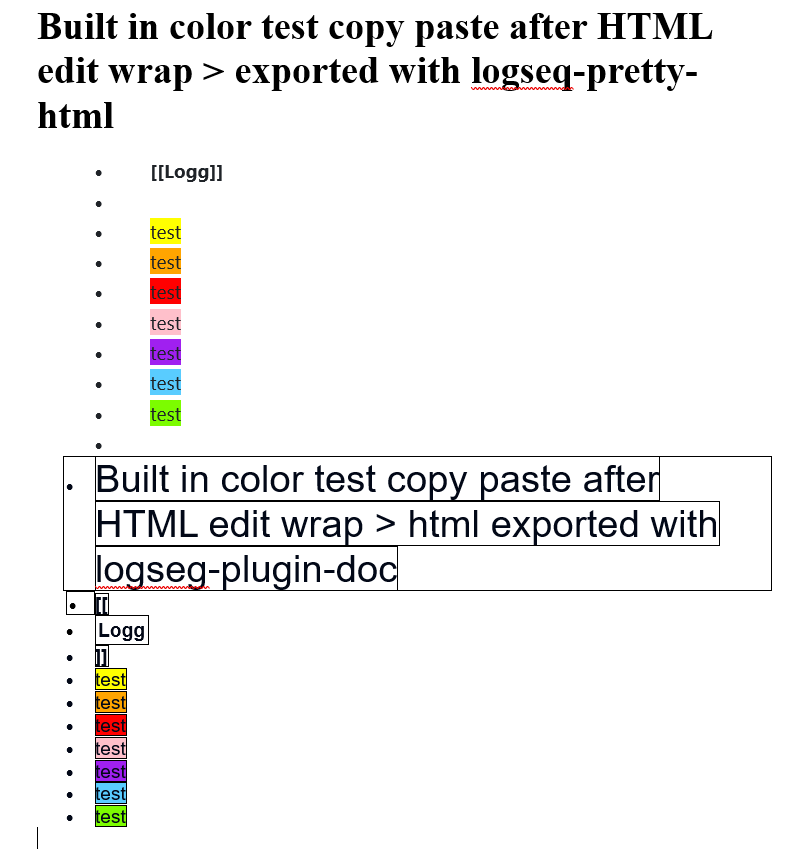
I can now copy-paste from the .html to MS Word, choosing “keep source formatting” - and the colors/highlights are there when I use logseq-pretty-html-export. Success!
The colors/highlights are also there when I do the same with logseq-plugin-doc, but then I get these weird borders/frames as well.
Here is the revised code for .logseg\Settings\logseq-wrap.json:
"group-htmlwrap": {
"wrap-htmlyellow": {
"label": "HTML yellow",
"binding": "",
"template": "<span style=\"background-color: #FFFF00;\">$^</span>",
"icon": "<svg t=\"1694574701157\" class=\"icon\" viewBox=\"0 0 576 512\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"3113\" width=\"200\" height=\"200\"><path d=\"M315 315l158.4-215L444.1 70.6 229 229 315 315zm-187 5s0 0 0 0l0-71.7c0-15.3 7.2-29.6 19.5-38.6L420.6 8.4C428 2.9 437 0 446.2 0c11.4 0 22.4 4.5 30.5 12.6l54.8 54.8c8.1 8.1 12.6 19 12.6 30.5c0 9.2-2.9 18.2-8.4 25.6L334.4 396.5c-9 12.3-23.4 19.5-38.6 19.5L224 416l-25.4 25.4c-12.5 12.5-32.8 12.5-45.3 0l-50.7-50.7c-12.5-12.5-12.5-32.8 0-45.3L128 320zM7 466.3l63-63 70.6 70.6-31 31c-4.5 4.5-10.6 7-17 7L24 512c-13.3 0-24-10.7-24-24l0-4.7c0-6.4 2.5-12.5 7-17z\" p-id=\"3114\" fill=\"#FFFF00\"></path></svg>"
},
"wrap-htmlorange": {
"label": "HTML orange",
"binding": "",
"template": "<span style=\"background-color: #ffA500;\">$^</span>",
"icon": "<svg t=\"1694574701157\" class=\"icon\" viewBox=\"0 0 576 512\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"3113\" width=\"200\" height=\"200\"><path d=\"M315 315l158.4-215L444.1 70.6 229 229 315 315zm-187 5s0 0 0 0l0-71.7c0-15.3 7.2-29.6 19.5-38.6L420.6 8.4C428 2.9 437 0 446.2 0c11.4 0 22.4 4.5 30.5 12.6l54.8 54.8c8.1 8.1 12.6 19 12.6 30.5c0 9.2-2.9 18.2-8.4 25.6L334.4 396.5c-9 12.3-23.4 19.5-38.6 19.5L224 416l-25.4 25.4c-12.5 12.5-32.8 12.5-45.3 0l-50.7-50.7c-12.5-12.5-12.5-32.8 0-45.3L128 320zM7 466.3l63-63 70.6 70.6-31 31c-4.5 4.5-10.6 7-17 7L24 512c-13.3 0-24-10.7-24-24l0-4.7c0-6.4 2.5-12.5 7-17z\" p-id=\"3114\" fill=\"#FFA500\"></path></svg>"
},
"wrap-htmlred": {
"label": "HTML red",
"binding": "",
"template": "<span style=\"background-color: #FF0000;\">$^</span>",
"icon": "<svg t=\"1694574701157\" class=\"icon\" viewBox=\"0 0 576 512\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"3113\" width=\"200\" height=\"200\"><path d=\"M315 315l158.4-215L444.1 70.6 229 229 315 315zm-187 5s0 0 0 0l0-71.7c0-15.3 7.2-29.6 19.5-38.6L420.6 8.4C428 2.9 437 0 446.2 0c11.4 0 22.4 4.5 30.5 12.6l54.8 54.8c8.1 8.1 12.6 19 12.6 30.5c0 9.2-2.9 18.2-8.4 25.6L334.4 396.5c-9 12.3-23.4 19.5-38.6 19.5L224 416l-25.4 25.4c-12.5 12.5-32.8 12.5-45.3 0l-50.7-50.7c-12.5-12.5-12.5-32.8 0-45.3L128 320zM7 466.3l63-63 70.6 70.6-31 31c-4.5 4.5-10.6 7-17 7L24 512c-13.3 0-24-10.7-24-24l0-4.7c0-6.4 2.5-12.5 7-17z\" p-id=\"3114\" fill=\"#e20f0f\"></path></svg>"
},
"wrap-htmlpink": {
"label": "HTML pink",
"binding": "",
"template": "<span style=\"background-color: #FFC0CB;\">$^</span>",
"icon": "<svg t=\"1694574701157\" class=\"icon\" viewBox=\"0 0 576 512\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"3113\" width=\"200\" height=\"200\"><path d=\"M315 315l158.4-215L444.1 70.6 229 229 315 315zm-187 5s0 0 0 0l0-71.7c0-15.3 7.2-29.6 19.5-38.6L420.6 8.4C428 2.9 437 0 446.2 0c11.4 0 22.4 4.5 30.5 12.6l54.8 54.8c8.1 8.1 12.6 19 12.6 30.5c0 9.2-2.9 18.2-8.4 25.6L334.4 396.5c-9 12.3-23.4 19.5-38.6 19.5L224 416l-25.4 25.4c-12.5 12.5-32.8 12.5-45.3 0l-50.7-50.7c-12.5-12.5-12.5-32.8 0-45.3L128 320zM7 466.3l63-63 70.6 70.6-31 31c-4.5 4.5-10.6 7-17 7L24 512c-13.3 0-24-10.7-24-24l0-4.7c0-6.4 2.5-12.5 7-17z\" p-id=\"3114\" fill=\"#FFC0CB\"></path></svg>"
},
"wrap-htmlpurple": {
"label": "HTML purple",
"binding": "",
"template": "<span style=\"background-color: #A020F0;\">$^</span>",
"icon": "<svg t=\"1694574701157\" class=\"icon\" viewBox=\"0 0 576 512\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"3113\" width=\"200\" height=\"200\"><path d=\"M315 315l158.4-215L444.1 70.6 229 229 315 315zm-187 5s0 0 0 0l0-71.7c0-15.3 7.2-29.6 19.5-38.6L420.6 8.4C428 2.9 437 0 446.2 0c11.4 0 22.4 4.5 30.5 12.6l54.8 54.8c8.1 8.1 12.6 19 12.6 30.5c0 9.2-2.9 18.2-8.4 25.6L334.4 396.5c-9 12.3-23.4 19.5-38.6 19.5L224 416l-25.4 25.4c-12.5 12.5-32.8 12.5-45.3 0l-50.7-50.7c-12.5-12.5-12.5-32.8 0-45.3L128 320zM7 466.3l63-63 70.6 70.6-31 31c-4.5 4.5-10.6 7-17 7L24 512c-13.3 0-24-10.7-24-24l0-4.7c0-6.4 2.5-12.5 7-17z\" p-id=\"3114\" fill=\"#A020F0\"></path></svg>"
},
"wrap-htmlblue": {
"label": "HTML blue",
"binding": "",
"template": "<span style=\"background-color: #59CCFF;\">$^</span>",
"icon": "<svg t=\"1694574701157\" class=\"icon\" viewBox=\"0 0 576 512\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"3113\" width=\"200\" height=\"200\"><path d=\"M315 315l158.4-215L444.1 70.6 229 229 315 315zm-187 5s0 0 0 0l0-71.7c0-15.3 7.2-29.6 19.5-38.6L420.6 8.4C428 2.9 437 0 446.2 0c11.4 0 22.4 4.5 30.5 12.6l54.8 54.8c8.1 8.1 12.6 19 12.6 30.5c0 9.2-2.9 18.2-8.4 25.6L334.4 396.5c-9 12.3-23.4 19.5-38.6 19.5L224 416l-25.4 25.4c-12.5 12.5-32.8 12.5-45.3 0l-50.7-50.7c-12.5-12.5-12.5-32.8 0-45.3L128 320zM7 466.3l63-63 70.6 70.6-31 31c-4.5 4.5-10.6 7-17 7L24 512c-13.3 0-24-10.7-24-24l0-4.7c0-6.4 2.5-12.5 7-17z\" p-id=\"3114\" fill=\"#59CCFF\"></path></svg>"
},
"wrap-htmlgreen": {
"label": "HTML green",
"binding": "",
"template": "<span style=\"background-color: #7CFC00;\">$^</span>",
"icon": "<svg t=\"1694574701157\" class=\"icon\" viewBox=\"0 0 576 512\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" p-id=\"3113\" width=\"200\" height=\"200\"><path d=\"M315 315l158.4-215L444.1 70.6 229 229 315 315zm-187 5s0 0 0 0l0-71.7c0-15.3 7.2-29.6 19.5-38.6L420.6 8.4C428 2.9 437 0 446.2 0c11.4 0 22.4 4.5 30.5 12.6l54.8 54.8c8.1 8.1 12.6 19 12.6 30.5c0 9.2-2.9 18.2-8.4 25.6L334.4 396.5c-9 12.3-23.4 19.5-38.6 19.5L224 416l-25.4 25.4c-12.5 12.5-32.8 12.5-45.3 0l-50.7-50.7c-12.5-12.5-12.5-32.8 0-45.3L128 320zM7 466.3l63-63 70.6 70.6-31 31c-4.5 4.5-10.6 7-17 7L24 512c-13.3 0-24-10.7-24-24l0-4.7c0-6.4 2.5-12.5 7-17z\" p-id=\"3114\" fill=\"#7CFC00\"></path></svg>"
}